Mit Stadtpuls wollen wir eine Gemeinschaft aufbauen, in der alle Beiträge willkommen sind und große wie kleine Projekte ihre Daten offen für die Stadtgesellschaft bereit stellen können. In dieser Stadtpuls Story zeigen wir, wie man auch ohne Programmierkenntnisse unkompliziert kleine Projekte mit Sensordaten skizzieren kann. Ganz ohne Code kommen wir zwar nicht aus, aber wir versuchen den Aufwand so gering wie möglich zu halten.
Wir tragen in unseren Taschen tagtäglich einen Computer mit uns herum, der mehr Leistung hat als die Computer, mit deren Hilfe wir Menschen zum Mond geschossen haben. Hinzu kommt, dass in diesem Gerät auch noch ein Haufen Sensoren verbaut sind, etwa Barometer, Accelerometer, Mikrofone und Kameras. Der programmatische Zugriff ist allerdings nicht ganz einfach. In diesem Beispiel-Projekt verwenden wir den GPS-Sensor unseres Smartphones um unsere Position an Stadtpuls zu übermitteln und auf einer Karte anzuzeigen.
Übersicht
- Voraussetzungen
- Sensor und Token
- Ein ifttt.com Applet erstellen
- Das ifttt.com Applet auf dem Smartphone einrichten
- Daten visualisieren mit ObservableHQ
- (Zwischen-) Fazit
Voraussetzungen
Für unser Projekt werden wir einige Software-Tools verwenden, für die eine Registrierung notwendig ist:
- Ein stadtpuls.com Account
- Ein ifttt.com Account
- Ein observablehq.com Account
- Ein mapbox.com Account
- Sowie unser Smartphone (ob iOS oder Android ist in diesem Fall egal) mit der installierten ifttt.com App
Alle vier Plattformen sind entweder komplett kostenlos (Stadtpuls) oder bieten einen großzügigen kostenfreien Account an. Wir werden Stadtpuls nutzen, um unsere Daten anzuzeigen und über eine API bereit zu stellen, aber was machen die anderen Dienste für uns?
Was ist ifttt.com?
ifttt steht für "if this then that" und ist eine kommerzielle (Freemium) Plattform, die es uns erlaubt, verschiedenste Services zu verknüpfen.
Einige einfache Beispiele für ifttt-Regeln:
- Wenn ich eine E-Mail erhalte, dann speichere den Absender in einer Google Tabelle.
- Wenn es 8 Uhr morgens ist, dann schicke mir eine SMS mit dem Wetter für Berlin.
- Wenn ich auf der Arbeit ankomme, dann füge im Kalender einen Eintrag hinzu.
Was ist observablehq.com?
ObservableHQ ist eine kommerzielle Plattform mit Wurzeln in der Open Source-Community. Sie erlaubt es, interaktive Notebooks (codebasierte Datenanalysen) zu erstellen und zu veröffentlichen, um Daten zu explorieren. Wir können mit JavaScript-Code in einzelnen Zellen Daten aus APIs wie stadtpuls.com ziehen und diese mit Bibliotheken wie D3.js, Plot.js oder in unserem Falle Mapbox.gl.js visualisieren. Hinzu kommt, dass wir neben JavaScript-Code auch Zellen mit Markdown, HTML, TeX und sogar SQL Datenbanken anlegen können, um unsere Notebooks mit Informationen und Daten anzureichern. Vergleichbare Plattformen wären hier Google Colab, deepnote.com, Jupyter Notebook oder RStudio.
Was ist Mapbox.com?
Mapbox ist eine kommerzielle Plattform für die Darstellung von interaktiven Karten. Mit Mapbox können sogenannte Map-Tiles zusammen mit Geodaten auf einer Webseite präsentiert werden. Vergleichbare alternative Services und Bibliotheken wären bespielsweise Google Maps, Leaflet oder OpenStreetMap.
Sensor und Token
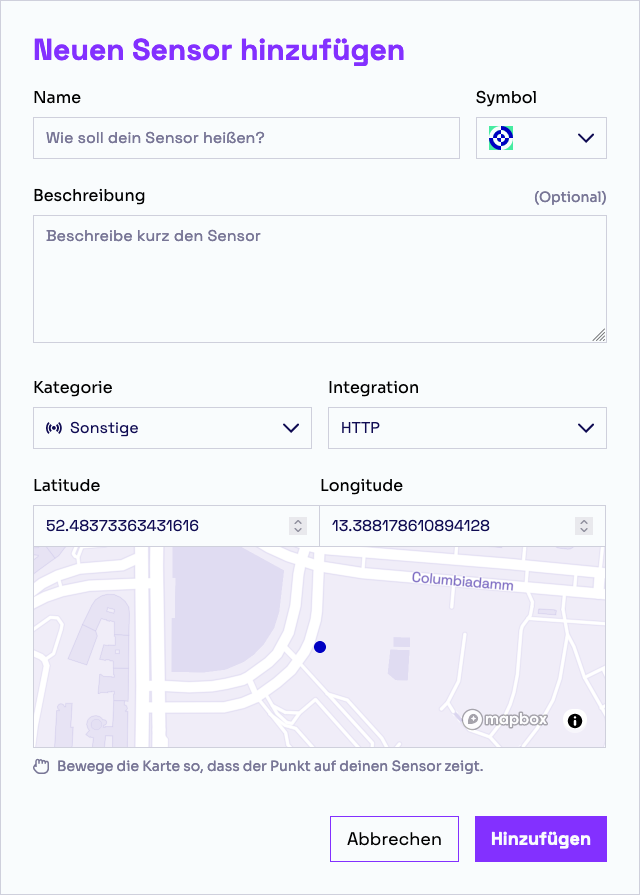
Nachdem wir die nötigen Accounts erstellt haben, legen wir jetzt in unserem Stadtpuls-Konto einen neuen Sensor an. Als Kategorie wählen wir "Sonstige" und als Integration "HTTP". Alle anderen Werte und Namen können frei gewählt werden.

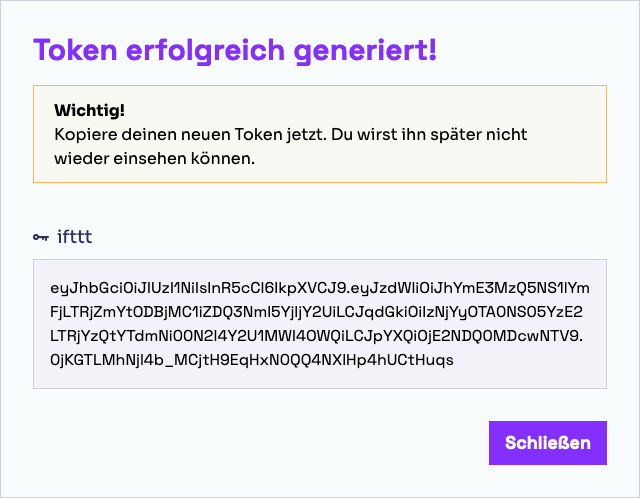
Um Daten über HTTP an Stadtpuls zu schicken, müssen wir uns programmatisch authentifizieren können. Dafür erstellen wir uns in unserem Account einen neuen Token und geben diesem einen sinnvollen Namen. Achtung: Der Token wird uns nur einmalig gezeigt und hat Schreibrechte auf all unsere Sensoren. Deshalb sollte dieser niemals in Blog Posts, Screenshots oder auf andere Art öffentlich gezeigt werden. Wir speichern uns den Token in unserem Passwort-Manager für später.

Ausführliche Informationen zu Sensoren und Tokens sind in der Stadtpuls-Dokumentation zu finden.
Ein ifttt.com Applet erstellen
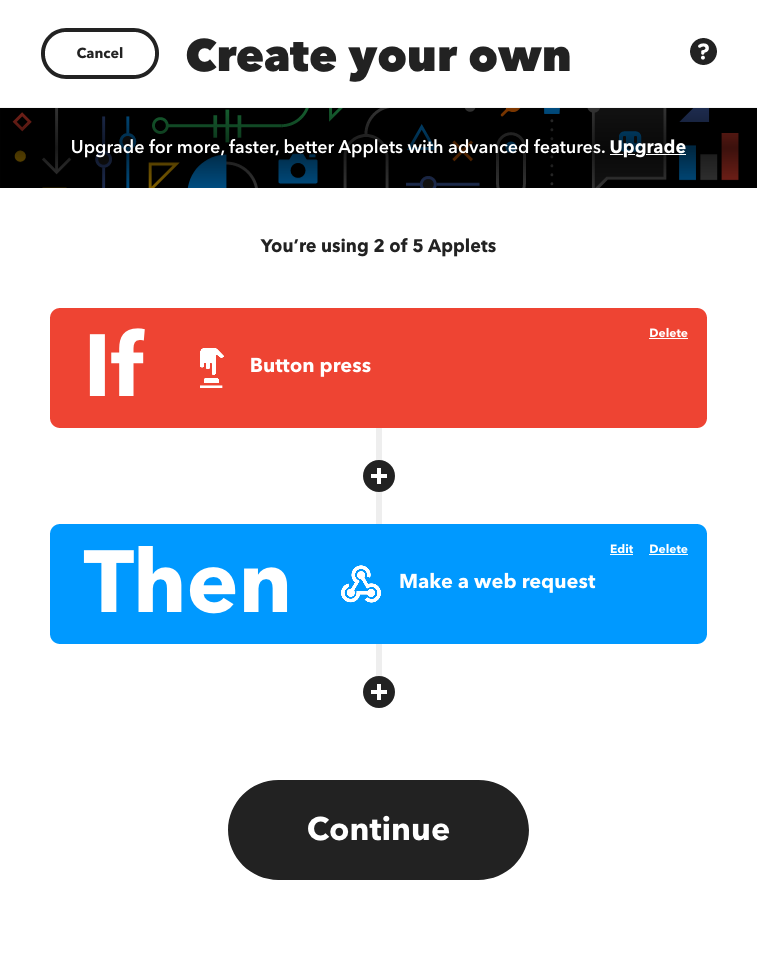
In unserem ifttt.com Account benutzen wir den "Create" Knopf, um eine neues Applet zu erstellen. Als erstes definieren wir unseren Trigger/Auslöser "If This" und drücken den "Add" Knopf. Wir gelangen zu einer Suche, in der wir alle verfügbaren Services filtern können. Hier suchen wir nach "Button", um den "Button Widget" Service zu finden und wählen diesen aus. Gegebenenfalls müssen wir den Service noch aktivieren. Zu konfigurieren gibt es hier nichts.

Zurück in unserer "Create" Ansicht definieren wir nun das "Then That", also die Aktion, die ausgeführt werden soll, wenn der Knopf gedrückt wird. Wieder in der Services-Suche geben wir dieses mal "webhooks" in das Suchfeld ein und aktivieren den gefundenen "Webhooks Service".

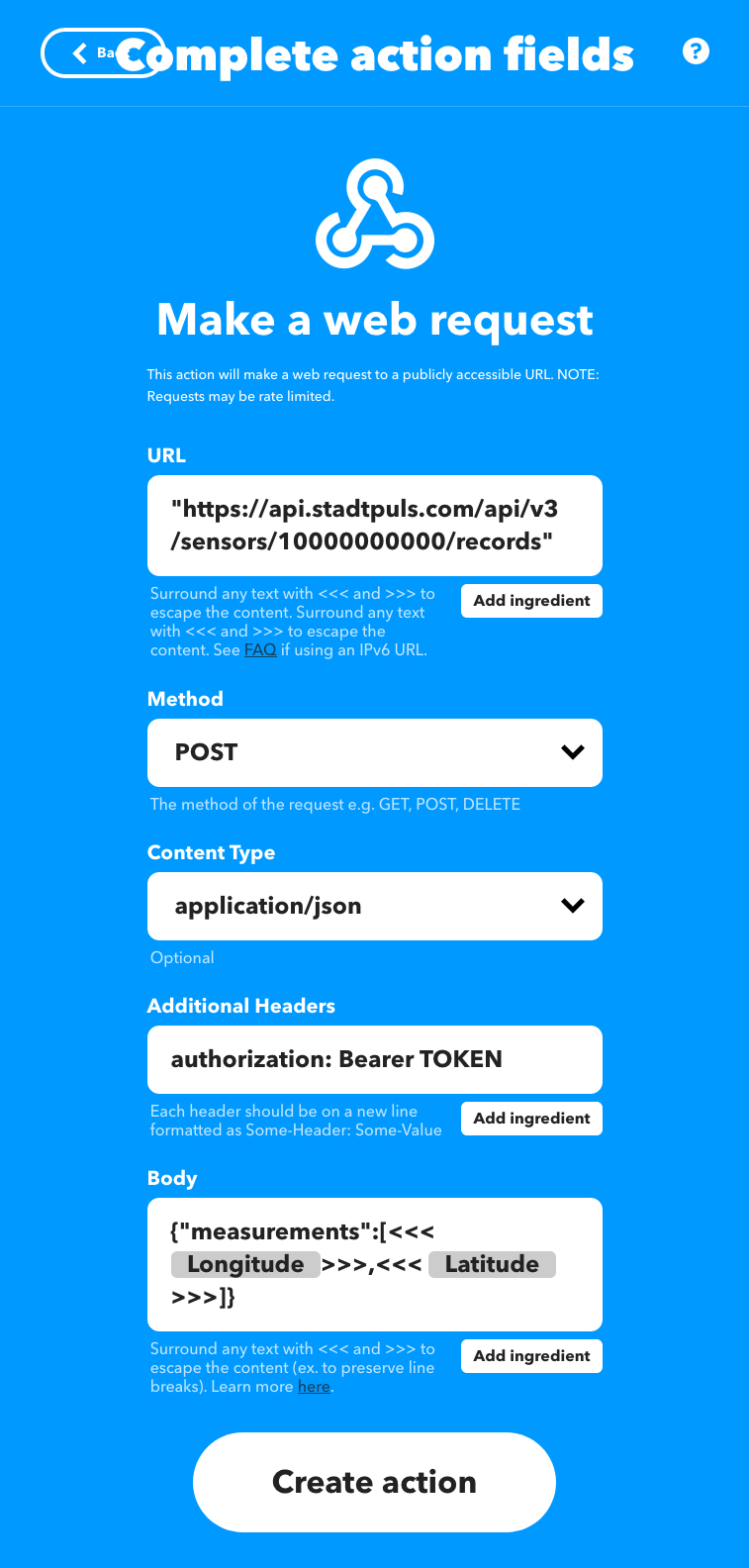
Der Webhooks Service benötigt einige Angaben von uns, um zu funktionieren:
- Als URL geben wir die Adresse ein, die auf der Stadtpuls-Sensorseite unter "API Schnittstelle" angezeigt wird.
- Als Methode wählen wir
POST. - Der Content Type ist in unserem Fall
application/json. -
Unter Additional Headers geben wir an:
authorization: Bearer TOKEN. Hier wirdTOKENmit dem Token ersetzt, den wir vorher erzeugt haben. -
Als Body geben wir folgenden Text ein
{"measurements":[<<< {{Longitude}}>>>,<<< {{Latitude}}>>>]}.
 Screenshot des Interfaces des Webhooks
Screenshot des Interfaces des Webhooks
Jetzt können wir unsere Aktion speichern und unser Applet ebenfalls sichern.

Zu guter Letzt dürfen wir dem Applet noch einen Namen geben.
Das ifttt.com Applet auf dem Smartphone einrichten
Damit wir von unserem Smartphone aus Daten senden können, müssen wir die Mobile Applikation für iOS oder Android installieren. Nachdem dies getan ist und wir uns in der App mit unserem Account eingeloggt haben, sollte unser Applet auf der Startseite angezeigt werden. Aus der App direkt scheint es keine Möglichkeit zu geben, dieses Applet auszuführen. Es ist jedoch möglich, dies im "Today View" von iOS einzurichten. Dafür wischen wir vom Home-Screen aus nach rechts und scrollen im Today View ganz nach unten, um diesen zu bearbeiten. Dort scrollen wir wiederum nach ganz unten und wählen nochmals "bearbeiten". Es folgt eine Liste aller verfügbaren Widgets. Hier aktivieren wir die ifttt.com App. Nun sollte unser Widget angezeigt werden.
Hurrra! Mit dem Antippen des Widgets können wir jetzt unsere Geo-Position an Stadtpuls senden. Als kleinen Bonus gibt es auch für die Apple Watch eine App, die installiert werden kann. Damit können wir unsere Position auch direkt vom Handgelenk aus senden.
Um sicher zu gehen, dass alles so funktioniert hat, wie wir uns das wünschen, werfen wir einen Blick auf die Seite unseres Sensors auf stadtpuls.com. Hier sollten wir, sobald wir Daten gesendet haben, diese auch in der Datenvisualisierung und in der Tabelle sehen.
Achtung!
Stadtpuls zeigt aktuell nur den ersten Messwert an, in unserem Fall den Longitude Wert. Es werden jedoch alle gesendeten Werte in der Datenbank gespeichert und diese sind auch über die REST Schnittstelle abrufbar. Um dies zu verifizieren fügen wir die URL, die wir vorher im Applet als URL angegeben haben, in die Browser-Adressleiste ein und schauen, ob unsere Daten im angezeigten JSON-Format enthalten sind.
ifttt.com Troubleshooting
Für den Fall, dass unsere Daten nicht angekommen sind, können wir in der ifttt-App oder auch auf ifttt.com die Aktivitäten-Logs einsehen. Basierend hierauf können wir einsehen, ob unser Webhook auch richtig gesendet hat.
Einige mögliche Fehler sind:
-
401 Unauthorized: Der Token ist falsch oder die Formatierung nicht korrekt. Es ist wichtig, dass der Headerauthorizationist und der Token im FormatBearer <TOKEN>. Natürlich muss hier<TOKEN>mit unserem Token ersetzt werden. -
404 Not Found: Der Service wurde nicht gefunden. Ist die URL korrekt eingegeben? Das Format isthttps://stadtpuls.com/data/records/<ID UNSERES SENSORS>.json. -
400 Bad Request: Die Stadtpuls-API erwartet eine eindeutige Formatierung. Der "ContentType" mussapplication/jsonsein und die Struktur des JSONs wie folgt:{"measurements":[<NUMBER>,<NUMBER>]}Überprüfe Deine Angaben am besten nochmal auf einen möglichen Schreibfehler.
Mehr Hilfe können wir im Diskussions-Gruppe auf GitHub finden.
Daten visualisieren mit ObservableHQ
Da eine einfache Tabelle und ein eindimensionales Chart nicht unbedingt die attraktivsten Visualisierungen
von Geo-Informationen sind, wollen wir unsere Daten
übersichtlich und nachvollziehbar auf einer Karte darstellen. Dazu nutzen wir den zuvor erstellten
ObservableHQ Account. Wir loggen uns ein und navigieren zu folgender URL:
observablehq.com/@ff6347/ifttt-to-stadtpuls-story. Dort finden
wir hinter dem ... Menu oben rechts die
Möglickkeit, einen "Fork" dieses Notebooks zu erstellen. Ein Fork ist eine Kopie,
die wir editieren können und die weiterhin das Original-Notebook referenziert.
Dies erlaubt es uns, der Autor:in des Notebooks Änderungen
vorzuschlagen, die diese:r in sein/ihr Notebook übernehmen kann.
In unserem Fork werden wir drei Zellen anpassen:
-
STADTPULS_API_URL: Hier geben wir die URL der Stadtpuls-API an, welche wir auch zuvor in unserem Applet angegeben haben. Beispiel im originalen Notebook -
MAPBOX_TOKEN: Hier fügen wir den Token für die Mapbox API ein. Beispiel im originalen Notebook. Diesen Token finden wir in unserem Mapbox Account. -
STYLE_URL: Diese URL sagt der Mapbox Bibliothek, welcher Kartenstil verwendet werden soll. Beispiel im originalen Notebook. Es gibt Standard Stile wiemapbox://styles/mapbox/streets-v11odermapbox://styles/mapbox/dark-v10und viele mehr, wir können aber auch einen eigenen Stil erstellen. Diese sind dann nur mit unserem eigenenMAPBOX_TOKENzugänglich.
Nachdem wir diese Einstellungen vorgenommen haben, sollte unser Notebook sich von selbst aktualisieren und unsere Daten anzeigen. Unten sehen wir das originale Notebook eingebettet in einem iFrame.
(Zwischen-) Fazit
Plattformen wie ifttt.com erlauben es uns, mit einfachen Mitteln mit Stadtpuls zu interagieren, ohne eine Zeile Code zu schreiben. Die Visualisierung dieser Daten ist leider etwas aufwendiger. Dank vieler Beispiele und offenen Plattformen wie ObservableHQ kann sich das nötige Wissen jedoch vergleichsweise einfach angeeignet werden.
Nun stellt sich uns die Frage "Wofür verwenden wir unser neues Projekt?"
Geokoordinaten sind nur Daten. Die Bedeutung dieser hängt von der Interpretation ab. Zeige ich meinen Weg zur Arbeit? Zeichne ich nicht barrierefreie Orte auf? Erstelle ich eine Karte von Orten, an denen ich mich besonders wohl oder unwohl fühle?
Die Möglichkeiten, mit diesen Geodaten interessante Projekte umzusetzen, sind nahezu unbegrenzt. Vielleicht ist unsere kleine Blaupause ja euer Startpunkt für die nächste Datengeschichte auf Stadtpuls. ❤️
Bildquelle: Glühbirnen Foto von Jeremy Bezanger auf Unsplash

